After Effect Animasi Dasar
Pada dasarnya, prinsip animasi pada After Effect sama dengan software animasi lain. Yaitu menggunakan keyframe. Keyframe adalah sebuah frame dimana terdapat perubahan yang spesifik didalam sebuah animasi. Kalau agan sudah mahir dan menguasai flash, pasti bakal fahim dan gak akan asing dengan yang namanya keyframe ini.
Untuk lebih jelasnya, bisa lihat tuttorial berikut:
1. Buat composition baru: pada menu composition > new composition
oh ya, setiap akan memulai sebuah proyek, harus membuat composition baru dulu. atur setting Composition. saya mengaturnya seperti ini....
2. Import sebuah gambar dan masukkan/drag ke timeline.
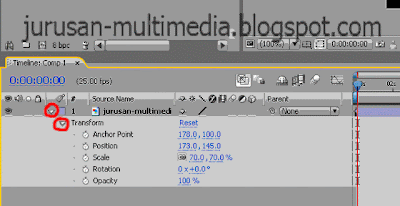
3. Sekarang, pada timeline klik panah layer untuk membuka pengaturan transform. Transform ini adalah pengaturan animasi dasar pada After Effect. Ok, sekarang klik panah pada transform dan akan membuka 5 buah pergerakan. Ada position untuk posisi, scale untuk skala, rotation untuk perputaran, opacity untuk transparansi, dan lain-lain. Selain cara diatas, ada juga cara yang lebih simpel dan mudah untuk memunculkan pengaturan tadi. Caranya tinggal seleksi layer klik tombol T pada keyboard untuk opacity, P untuk position, S untuk scale, dan R untuk rotation.
4. Ini intinya. Untuk membuat keyframe, posisikan slider pada timeline agar berada pada detik pertama. Setelah itu, pada effect position, scale, rotation dan opacity klik ikon stopwatch
 untuk membuat keyframe, Maka pada detik pertama akan muncul titik berwarna kuning yang menandakan keyframe.
untuk membuat keyframe, Maka pada detik pertama akan muncul titik berwarna kuning yang menandakan keyframe.5. kecilkan ukuran gambar kira-kira seperti gambar dibawah.
Untuk mengecilkan gambar, kita bisa menggunakan select tool dan menggeser ujung gambar hingga mengecil mirip di Photoshop, atau mengubah nilai pada scale menjadi lebih kecil. Hal ini berlaku pula untuk position, rotation.
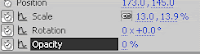
 7. Perkecil nilai pada opacity menjadi nol supaya
gambar tak terlihat. Untuk merubah nilai, coba drag mouse kesebelah
kiri untuk memperkecil. Atau bisa juga dengan mengklik nilai tersebut
dan menuliskan nilai secara manual.
7. Perkecil nilai pada opacity menjadi nol supaya
gambar tak terlihat. Untuk merubah nilai, coba drag mouse kesebelah
kiri untuk memperkecil. Atau bisa juga dengan mengklik nilai tersebut
dan menuliskan nilai secara manual.8. Ok, sekarang geser slider ke detik 2. Dan perbesar nilai opaciti menjadi 100 agar terlihat jelas. Jangan lupa perbesar skala gambar seperti contoh dibawah.
9. Putar gambar menggungakan rotate tool sesuka anda. Gambar diputar 360 derajat, hingga posisinya seperti asal. Digambar bawah terlihat nilai Rotation 3 x +0.0 pada keyframe 2. sebelumnya pada keyframe 1 nilainya 2 x +0.0.
10. Coba geser slider ke detik pertama dan klik play. Kalau berhasil, kira-kira animasinya sepert ini:
11. Agar akhir animasi tampak dramatis, kita bisa tambahkan optical flares. Flares bisa agan download disini.
12. Masukkan flares ke timeline dan jadikan sebagai background.
13. Posisikian supaya puncak terang/ paling silau flares berada pada detik ke 4 dengan menggeser layer flares ke kanan.
14. Kembali aktifkan layer gambar, dan pada detik ke 4 beri keyframe dengan mengklik add keyframe pada scale dan opacty.
15. Geser slider ke kanan, kira-kira 3 frame dari detik ke 4 dan ubah nilai opacity menjadi nol, dan kecilkan skala gambar mengikuti ukuran flares yang mengecil. Sekarang coba play animasi. Jika berhasil, kurang lebih hasilnya seperti ini: